AfterEffects with AVALON OpeningTitlework解説
動画に対しての解説一個も無いんかい、という話しですのでね、解説します。AfterEffects tutorialみたいなものです。
AfterEffectsの基本エフェクトしか使ってないので、「AfterEffects買ったけど作るものないよー!」という方がいましたらどうぞ。文章中にショートカットコマンドが出てきますがwindowsのキー配列で説明しています。Macの方はすいません。たぶん応用きくと思いますが
1.縦のテキストエフェクト作成
「文字ツール」で縦へとテキストを打ちます。今後テキストを入れるときは「白色」で作成するようにします。

文字を入れたら、今作ったテキストのプロパティから「アニメータ」の「文字のオフセット」を追加します。文字のオフセットにキーフレームを打ち、文字が時間によって変わっていくアニメーションを作ります。ボクは5秒で0から80ぐらいの変化にしました。

このAVALON_OpeningTitleWorkでは、大体5秒で画面いっぱいのテキストが表れて消えて、3秒から6秒でメインの「AVALON」という文字が現れるようにしたいと思います。思いますがいかんせんボクは適当なのでずれることもあると思います。そこは自分のセンスでtimeにkeyを打ってください。
次にテキスト全体が画面手前から奥へと移動するようなアニメーションをつけます。ボクはカメラを使いました。カメラを追加したら、テキストを「3Dレイヤー」にします。Z方向のパラメータをいじり、アニメーションをつけます。ここも5秒を目安にkeyを打ちます。
このとき、カメラのプロパティで「被写界深度」のON、OFFが選べます。好きな方をお選びください。ONにするとテキストが画面に表れる時テキストにブラーがかかったような表現になります。
今作ったレイヤーを複製して並べていきます。Ctrl+Dが便利です。ここで注意することは、複製したレイヤーの「文字のオフセット」の値を少しずつ変化させなければいけないという点です。これをしないと複製元のレイヤーと同じ動きのテキストになってしまいます。
複製が終わったらカメラ以外のレイヤーを選択し、「Shift+Ctrl+c」を押しプリコンポーズします。名前は「[pre]縦text」にします。
縦テキストエフェクトはこれで完成です。このコンポジションに分かりやすい名前をつけてください。ここでは「縦text」とします。

2.横のテキストエフェクト作成
新規コンポジションを作り「文字ツール」で画面いっぱいにテキストを打ちます。画面からはみ出さない方がいいです。ぴったりと縦ラインが揃うようにしてください。

次に縦テキストの時と同じように「文字のオフセット」をします。縦テキストの時と同じパラメータ&アニメーションでいいと思います。できたらプリコンポーズをし、名前を「[pre]横text_text」とします。
「[pre]横text_text」のスケールプロバティを調整し小さくします。人によって様々な値になると思いますが、ボクは44%にしました。
これを複製して並べます。合計9個のレイヤーが並びます。ここまでしたらまたプリコンポージをします。名前は「[pre]横text_dub」にします。

次に画面手前から奥へと動くアニメーションをつけます。縦textの時と同じですが、縦のときより緩やかにします。横のテキストエフェクトはこれで完成です。名前を「横text」にします。
3.メインテキスト作成
新規コンポジションを作り「A」「V」「A」「L」「O」「N」とレイヤーを分けてAVALONと書きます。分ける理由は「文字のオフセット」がレイヤー全体に影響するパラメータなので、文字が最後に左からA V A L O N と揃うようなアニメーションをつけたい時に不都合だからです。

「文字のオフセット」を追加し、「文字のオフセット」アニメーションをつけます。この時に注意することは、終わりのキーフレームパラメータを0にするようにすることです。分かり辛い文章ですいませんが、文字のオフセットはパラメータが0の時、入力した文字を表示するようになっています。Aと打ったのなら「文字のオフセット」パラメータが0のときがAと表示されます。今回の場合「AVALON」とアニメーション終わりに表示させたいので、アニメーション終わりにパラメータを0にします。
一個のレイヤーにアニメーションを付けたら、キーフレームを他のレイヤーにコピー&ペーストします。
A V A L O N の各レイヤーのキーフレームを3フレームずつずらします。再生したとき、左からA V A L O Nとなるようにします。
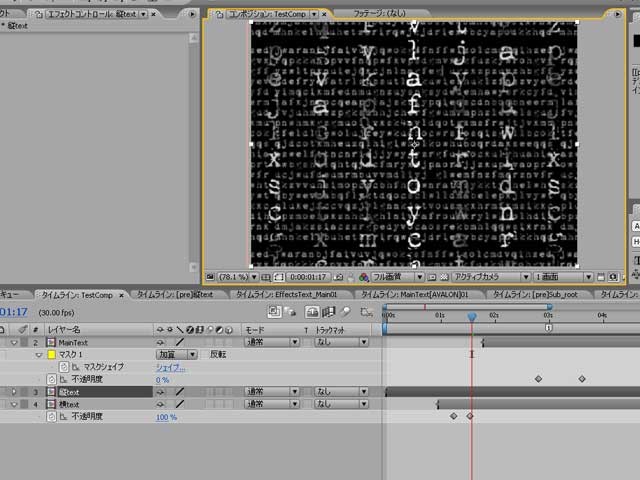
次にAVALONと書かれたテキストの上に被るよう、適当な6文字のテキストを入力します。これはレイヤーを分けなくて結構です。このレイヤーにも「文字のオフセット」アニメーションをつけます。0にこだわらなくてOKです。適当にパラパラと文字が変わるようなアニメーションです。
今作ったレイヤーにマスクをつけます。長方形マスクでテキストを囲むように配置してください。
マスクシェイプにキーフレームを打ちます。A V A L O N の表れるタイミングに会わせる様に長方形マスクを右へ、右へとずらしていきます。

これでメインテキストは完成です。名前を「MainText」とします。
4.トラックマット用レイヤー作成
映画AVALONのオープニングタイトルを見てみると、テキストエフェクトが「穴が空くように」消えていくアニメーションになっています。これを実現するためには「トラックマット」用のレイヤーを作る必要があります。ここではエフェクト「フラクタルノイズ」を使って表現しようと思います。もしAfterEffectsのバージョンが古くProじゃないという方はphotoshop等の画像編集ソフトで雲模様のような画像でも代用できます。
新規コンポジションを作り名前を「トラックマット用ノイズ」とします。
新規平面を作ります。
エフェクト→ノイズ→フラクタルノイズを選びます。
フラクタルノイズのパラメータを調整します。コントラストを上げ、展開にキーフレームをうちます。5秒で2回転するぐらいでいいと思います。

[ :]
:]
5.トラックマット適用
さて、トラックマットを適用します。まず「縦text」コンポジションから適用していきます。
「縦text」コンポジションを開いたら「[pre]縦text」があると思います。このレイヤーの下へ「トラックマット用ノイズ」コンポジションを配置します。
「トラックマット用ノイズ」レイヤーの「トラックマット」を「ルミナンスマット」にします。適用先レイヤーは一個上のレイヤーになるはずです。

ルミナンスマットは簡単に説明すると、「白いところは透明じゃない。黒いとこは透明にする」という機能です。
さてキーフレームを「トラックマット用ノイズ」に打ちます。不透明度に1秒までは100%、そこから5秒にかけて0%になる。とkeyを打ちます。
このままだと最初から透明になってしまうところが出てきてしまいます。そこで最初は白1色にして、だんだんと黒くなっていく、というようにします。
エフェクト→色調補正→色相/彩度を適用します。チャンネル範囲のキーフレームをONにし、0秒で明度100、2秒で明度0、と、keyを打ってください。−100ではないですので注意してください。

これで「縦text」へのトラックマットが適用できました。次に今アニメーションをつけたトラックマットレイヤーをコピーして「横text」へ貼り付けます。
同じようにトラックマットの設定を「ルミナンスマット」にします。パラメータはそのままでかまいません。後で調整した方が楽です。
6.仮まとめ
今まで作ったコンポジションをまとめていき、全体像を作っていきます。
新規コンポジションを作り、「Comp」と名前をつけます。
「縦text」と「横text」を「Comp」コンポジションに入れます。
「縦text」が出てきたら「横text」が表れるよう調整します。ボクは1秒辺りから「横text」が出現するよう不透明度にkeyを打ちましたが、ここらへんはお好みの調整で。
次に「MainText」を配置します。
「MainText」の不透明度にkeyを打ち、3秒から4秒にかけて100%になるようにします。
どうでしょう。形になったでしょうか?気に入らないところがあったなら調整をしてください。

7.調整レイヤー作成
今のままでは白色のテキストなので調整レイヤーを使い、グロー効果を出したいと思います。グローエフェクトが無い方は、ayato@webにある「スタンダード版でグローの表現」の方法を使うといいと思います。(thx ayato@web)
「Comp」コンポジションに「調整レイヤー」を作成します。これを「調整レイヤー1」とします。
「調整レイヤー1」をレイヤーの一番上に来るように配置します。
「調整レイヤー1」にエフェクト→スタイライズ→グローを適用し、図のようなパラメータにします。これでグロー効果がかかるはずです。

以上で完成となります。分かり辛い、というところは、ここの動画を見て確認してみてください。
これで完成、といっても細かいところに気に入らない部分が多々出てくることでしょう。それらを自分好みに調整していってください。
例えば「横text」を二個使い、情報量を増やす、などどうでしょうか。さらに映画オリジナルのOPに近づける作業はどうでしょうか。
書きなぐりなので、おかしいところがありましたら指摘プリーズ。